Please click this link for set of angular questions
1. Differentiate between Angular and AngularJS.
| Feature | AngularJS | Angular |
| Architecture | Supports MVC design model | Uses components and directives |
| Language | Recommended Language: JavaScript | Recommended Language: TypeScript |
| Expression Syntax | Specific ng directive is required for the image/property and an event | Uses () to bind an event and [] for property binding |
| Mobile Support | Doesn’t provide any mobile support | Provides mobile support |
| Routing | $routeprovider.when() is used for routing configs | @RouteConfig{(…)} is used for routing config |
| Dependency Injection | Doesn’t supports the concept of Dependency Injection | Supports hierarchical Dependency Injection with a unidirectional tree-based change detection |
| Structure | Less manageable | Simplified structure and makes the development and maintenance of large applications easier |
| Speed | With two-way data binding development effort and time are reduced | Faster than AngularJS with upgraded features |
| Support | No support or new updates are provided anymore | Active support and frequent new updates are made |
3. What are the advantages of using Angular?
A few of the major advantages of using Angular framework are listed below:
- It supports two-way data-binding
- It follows MVC pattern architecture
- It supports static template and Angular template
- You can add a custom directive
- It also supports RESTfull services
- Validations are supported
- Client and server communication is facilitated
- Support for dependency injection
- Has strong features like Event Handlers, Animation, etc.
5. What are Angular expressions?
Angular expressions are code snippets that are usually placed in binding such as {{ expression }} similar to JavaScript. These expressions are used to bind application data to HTML
Syntax: {{ expression }}
6. What are templates in Angular?
Templates in Angular are written with HTML that contains Angular-specific elements and attributes. These templates are combined with information coming from the model and controller which are further rendered to provide the dynamic view to the user.
7. In Angular what is string interpolation?
String interpolation in Angular is a special syntax that uses template expressions within double curly {{ }} braces for displaying the component data. It is also known as moustache syntax. The JavaScript expressions are included within the curly braces to be executed by Angular and the relative output is then embedded into the HTML code. These expressions are usually updated and registered like watches, as a part of the digest cycle.
8. What is the difference between an Annotation and a Decorator in Angular?
Annotations in angular are “only” metadata set of the class using the Reflect Metadata library. They are used to create an “annotation” array. On the other hand, decorators are the design patterns that are used for separating decoration or modification of a class without actually altering the original source code.
9. What do you understand by controllers in Angular?
Controllers are JavaScript functions which provide data and logic to HTML UI. As the name suggests, they control how data flows from the server to HTML UI.
10. What is scope in Angular?
Scope in Angular is an object that refers to the application model. It is an execution context for expressions. Scopes are arranged in a hierarchical structure which mimics the DOM structure of the application. Scopes can watch expressions and propagate events.
11. What are directives in Angular?
A core feature of Angular, directives are attributes that allow you to write new HTML syntax, specific to your application. They are essentially functions that execute when the Angular compiler finds them in the DOM. The Angular directives are segregated into 3 parts:
- Component Directives
- Structural Directives
- Attribute Directives
12. What is data binding?
In Angular, data binding is one of the most powerful and important features that allow you to define the communication between the component and DOM(Document Object Model). It basically simplifies the process of defining interactive applications without having to worry about pushing and pulling data between your view or template and component. In Angular, there are four forms of data binding:
- String Interpolation
- Property Binding
- Event Binding
- Two-Way Data Binding
13. What is the purpose of a filter in Angular?
Filters in Angular are used for formatting the value of an expression in order to display it to the user. These filters can be added to the templates, directives, controllers or services. Not just this, you can create your own custom filters. Using them, you can easily organize data in such a way that the data is displayed only if it fulfills certain criteria. Filters are added to the expressions by using the pipe character |, followed by a filter.
14. What are the differences between Angular and jQuery?
| Features | jQuery | Angular |
|---|---|---|
| DOM Manipulation | Yes | Yes |
| RESTful API | No | Yes |
| Animation Support | Yes | Yes |
| Deep Linking Routing | No | Yes |
| Form Validation | No | Yes |
| Two Way Data Binding | No | Yes |
| AJAX/JSONP | Yes | Yes |
15. What is a provider in Angular?
A provider is a configurable service in Angular. It is an instruction to the Dependency Injection system that provides information about the way to obtain a value for a dependency. It is an object that has a $get() method which is called to create a new instance of a service. A Provider can also contain additional methods and uses $provide in order to register new providers.
16. Does Angular support nested controllers?
Yes, Angular does support the concept of nested controllers. The nested controllers are needed to be defined in a hierarchical manner for using it in the View.
17. How can you differentiate between Angular expressions and JavaScript expressions?
| Angular Expressions | JavaScript Expressions |
| 1. They can contain literals, operators, and variables. | 1. They can contain literals, operators, and variables. |
| 2. They can be written inside the HTML tags. | 2. They can’t be written inside the HTML tags. |
| 3. They do not support conditionals, loops, and exceptions. | 3. They do support conditionals, loops, and exceptions. |
| 4. They support filters. | 4. They do not support filters. |
18. List at down the ways in which you can communicate between applications modules using core Angular functionality.
Below are the most general ways for communicating between application modules using core Angular functionality :
- Using events
- Using services
- By assigning models on $rootScope
- Directly between controllers [$parent, $$childHead, $$nextSibling, etc.]
- Directly between controllers [ControllerAs, or other forms of inheritance]
19. What is the difference between a service() and a factory()?
A service() in Angular is a function that is used for the business layer of the application. It operates as a constructor function and is invoked once at the runtime using the ‘new’ keyword. Whereas factory() is a function which works similar to the service() but is much more powerful and flexible. factory() are design patterns which help in creating Objects.
20. What is the difference between $scope and scope in Angular?
- $scope in Angular is used for implementing the concept of dependency injection (D.I) on the other hand scope is used for directive linking.
- $scope is the service provided by $scopeProviderwhich can be injected into controllers, directives or other services whereas Scope can be anything such as a function parameter name, etc.
21. Explain the concept of scope hierarchy?
The $scope objects in Angular are organized into a hierarchy and are majorly used by views. It contains a root scope which can further contain scopes known as child scopes. One root scope can contain more than one child scopes. Here each view has its own $scope thus the variables set by its view controller will remain hidden to the other controllers. The Scope hierarchy generally looks like:
- Root $scope
- $scope for Controller 1
- $scope for Controller 2
- ..
- $scope for Controller ‘n’
22. What is AOT?
AOT stands for Angular Ahead-of-Time compiler. It is used for pre-compiling the application components and along with their templates during the build process. Angular applications which are compiled with AOT has a smaller launching time. Also, components of these applications can execute immediately, without needing any client-side compilation. Templates in these applications are embedded as code within their components. It reduces the need for downloading the Angular compiler which saves you from a cumbersome task. AOT compiler can discard the unused directives which are further thrown out using a tree-shaking tool.
23. Explain jQLite.
jQlite is also known as jQuery lite is a subset of jQuery and contains all its features. It is packaged within Angular, by default. It helps Angular to manipulate the DOM in a way that is compatible cross-browser. jQLite basically implements only the most commonly needed functionality which results in having a small footprint.
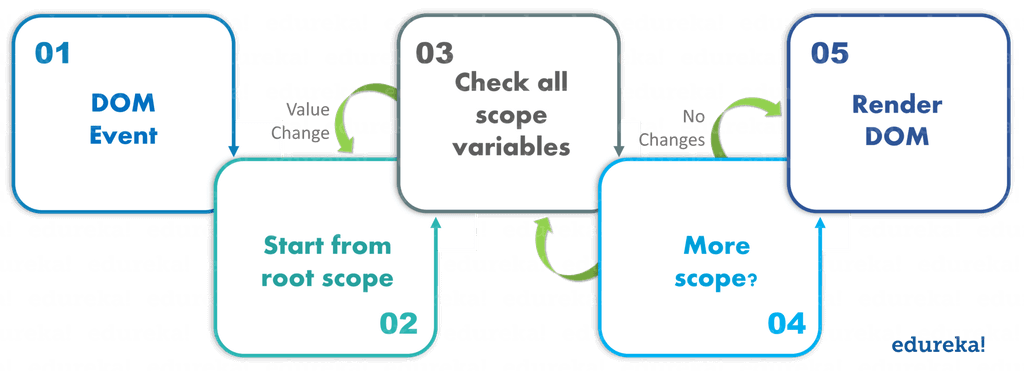
24. Explain the process of digest cycle in Angular?
The digest cycle in Angular is a process of monitoring the watchlist for keeping a track of changes in the value of the watch variable. In each digest cycle, Angular compares the previous and the new version of the scope model values. Generally, this process is triggered implicitly but you can activate it manually as well by using $apply().

25. What are the Angular Modules?
All the Angular apps are modular and follow a modularity system known as NgModules. These are the containers which hold a cohesive block of code dedicated specifically to an application domain, a workflow, or some closely related set of capabilities. These modules generally contain components, service providers, and other code files whose scope is defined by the containing NgModule. With modules makes the code becomes more maintainable, testable, and readable. Also, all the dependencies of your applications are generally defined in modules only.
26. On which types of the component can we create a custom directive?
Angular provides support to create custom directives for the following:
- Element directives − Directive activates when a matching element is encountered.
- Attribute − Directive activates when a matching attribute is encountered.
- CSS − Directive activates when a matching CSS style is encountered.
- Comment − Directive activates when a matching comment is encountered
27. What are the different types of filters in Angular?
Below are the various filters supported by Angular:
- currency: Format a number to a currency format.
- date: Format a date to a specified format.
- filter: Select a subset of items from an array.
- json: Format an object to a JSON string.
- limit: To Limits an array/string, into a specified number of elements/characters.
- lowercase: Format a string to lower case.
- number: Format a number to a string.
- orderBy: Orders an array by an expression.
- uppercase: Format a string to upper case.
28. What is Dependency Injection in Angular?
Dependency Injection (DI) is a software design pattern where the objects are passed as dependencies rather than hard-coding them within the component. The concept of Dependency Injection comes in handy when you are trying to separate the logic of object creation to that of its consumption. The ‘config’ operation makes use of DI that must be configured beforehand while the module gets loaded to retrieve the elements of the application. With this feature, a user can change dependencies as per his requirements.
29. Differentiate between one-way binding and two-way data binding.
In One-Way data binding, the View or the UI part does not update automatically whenever the data model changes. You need to manually write custom code in order to update it every time the view changes.
Whereas, in Two-way data binding, the View or the UI part is updated implicitly as soon as the data model changes. It is a synchronization process, unlike One-way data binding.
30. What are the lifecycle hooks for components and directives?
An Angular component has a discrete life-cycle which contains different phases as it transits through birth till death. In order to gain better control of these phases, we can hook into them using the following:
Front End Web Development Training
- constructor: It is invoked when a component or directive is created by calling new on the class.
- ngOnChanges: It is invoked whenever there is a change or update in any of the input properties of the component.
- ngOnInit: It is invoked every time a given component is initialized. This hook is only once called in its lifetime after the first ngOnChanges.
- ngDoCheck: It is invoked whenever the change detector of the given component is called. This allows you to implement your own change detection algorithm for the provided component.
- ngOnDestroy: It is invoked right before the component is destroyed by Angular. You can use this hook in order to unsubscribe observables and detach event handlers for avoiding any kind of memory leaks.
31. What do you understand by dirty checking in Angular?
In Angular, the digest process is known as dirty checking. It is called so as it scans the entire scope for changes. In other words, it compares all the new scope model values with the previous scope values. Since all the watched variables are contained in a single loop, any change/update in any of the variable leads to reassigning of rest of the watched variables present inside the DOM. A watched variable is in a single loop(digest cycle), any value change of any variable forces to reassign values of other watched variables in DOM
32. Differentiate between DOM and BOM.
| DOM | BOM |
| 1. Stands for Document Object Model | 1. Stands for Browser Object Model |
| 2. Represents the contents of a web page | 2. Works a level above web page and includes browser attributes |
| 3. All the Objects are arranged in a tree structure and the document can be manipulated & accessed via provided APIs only | 3. All global JavaScript objects, variables & functions become members of the window object implicitly |
| 4. Manipulates HTML documents | 4. Access and manipulate the browser window |
| 5. W3C Recommended standard specifications | 5. Each browser has its own implementation |
33. What is Transpiling in Angular?
Transpiling in Angular refers to the process of conversion of the source code from one programming language to another. In Angular, generally, this conversion is done from TypeScript to JavaScript. It is an implicit process and happens internally.
34. How to perform animation in Angular?
In order to perform animation in an Angular application, you need to include a special Angular library known as Animate Library and then refer to the ngAnimate module into your application or add the ngAnimate as a dependency inside your application module.
35. What is transclusion in Angular?
The transclusion in Angular allows you to shift the original children of a directive into a specific location within a new template. The ng directive indicates the insertion point for a transcluded DOM of the nearest parent directive that is using transclusion. Attribute directives like ng-transclude or ng-transclude-slot are mainly used for transclusion.
36. What are events in Angular?
Events in Angular are specific directives that help in customizing the behavior of various DOM events. Few of the events supported by Angular are listed below:
- ng-click
- ng-copy
- ng-cut
- ng-dblclick
- ng-keydown
- ng-keypress
- ng-keyup
- ng-mousedown
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-mouseup
- ng-blur
37. List some tools for testing angular applications?
- Karma
- Angular Mocks
- Mocha
- Browserify
- Sion
38. How to create a service in Angular?
In Angular, a service is a substitutable object that is wired together using dependency injection. A service is created by registering it in the module it is going to be executed within. There are basically three ways in which you can create an angular service. They are basically three ways in which a service can be created in Angular:
- Factory
- Service
- Provider
39. What is a singleton pattern and where we can find it in Angular?
Singleton pattern in Angular is a great pattern which restricts a class from being used more than once. Singleton pattern in Angular is majorly implemented on dependency injection and in the services. Thus, if you use ‘new Object()’ without making it a singleton, then two different memory locations will be allocated for the same object. Whereas, if the object is declared as a singleton, in case it already exists in the memory then simply it will be reused.
40. What do you understand by REST in Angular?
REST stands for REpresentational State Transfer. REST is an API (Application Programming Interface) style that works on the HTTP request. In this, the requested URL pinpoints the data that needs to be processed. Further ahead, an HTTP method then identifies the specific operation that needs to be performed on that requested data. Thus, the APIs which follows this approach are known as RESTful APIs.
41. What is bootstrapping in Angular?
Bootstrapping in Angular is nothing but initializing, or starting the Angular app. Angular supports automatic and manual bootstrapping.
- Automatic Bootstrapping: this is done by adding the ng-app directive to the root of the application, typically on the tag or tag if you want angular to bootstrap your application automatically. When Angular finds ng-app directive, it loads the module associated with it and then compiles the DOM.
- Manual Bootstrapping: Manual bootstrapping provides you more control on how and when to initialize your Angular application. It is useful where you want to perform any other operation before Angular wakes up and compile the page.
42. What is the difference between a link and compile in Angular?
- Compile function is used for template DOM Manipulation and to collect all the directives.
- Link function is used for registering DOM listeners as well as instance DOM manipulation and is executed once the template has been cloned.
43. What do you understand by constants in Angular?
In Angular, constants are similar to the services which are used to define the global data. Constants are declared using the keyword “constant”. They are created using constant dependency and can be injected anywhere in controller or services.
44. What is the difference between a provider, a service and a factory in Angular?
| Provider | Service | Factory |
| A provider is a method using which you can pass a portion of your application into app.config | A service is a method that is used to create a service instantiated with the ‘new’ keyword. | It is a method that is used for creating and configuring services. Here you create an object, add properties to it and then return the same object and pass the factory method into your controller. |
45. What are Angular Global APIs?
Angular Global API is a combination of global JavaScript functions for performing various common tasks like:
- Comparing objects
- Iterating objects
- Converting data
There are some common Angular Global API functions like:
- angular. lowercase: Converts a string to lowercase string.
- angular. uppercase: Converts a string to uppercase string.
- angular. isString: Returns true if the current reference is a string.
- angular. isNumber: Returns true if the current reference is a number.
- <script data-ad-client="ca-pub-5946381419757134" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>


No comments:
Post a Comment